Nous allons voir ensemble comment aborder la méthode « complexe » d’écriture de query. Cette méthode, est plus difficile à appréhender que la méthode de liste déroulante mais offre davantage de possibilité que cette dernière.
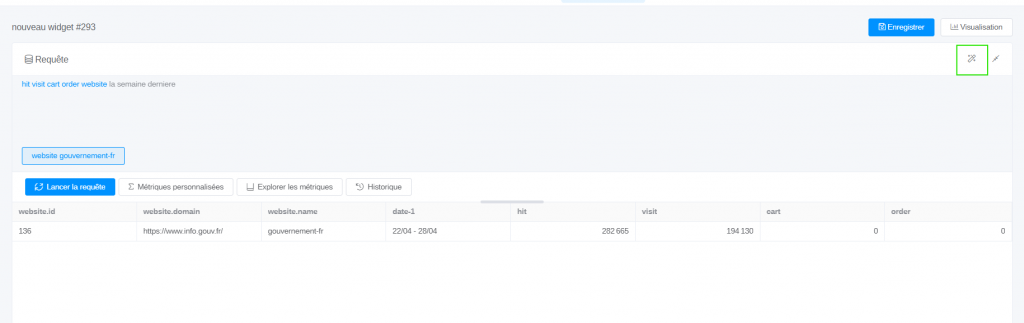
Pour rappel, pour accéder à cette méthode, il vous faudra cliquer sur le chevron situé en haut à gauche de votre écran (onglet widget) :

afin d’arriver sur cet onglet :

Vous avez maintenant accès à l’écriture de la requête en cliquant dessus (si ce n’est pas le cas c’est que vous vous trouvez sur un widget dont vous n’avez pas d’autorisation de modification).
Les différents composants d'une requête
Une requête est composée de différents composants que l’on va analyser en détails :

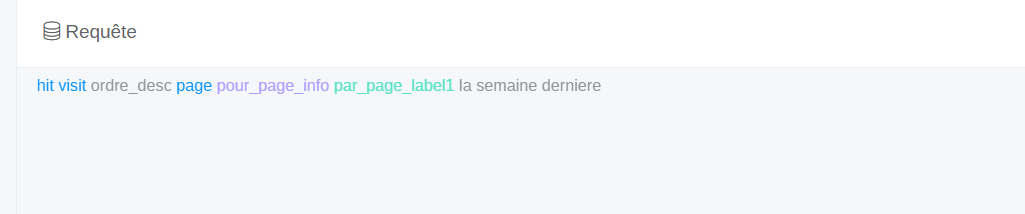
Sur l’exemple précédent nous pouvons observer 6 différents composants :
- hit visit : Ce sont des métriques, elles devront toujours être placées au début de votre requête et seront toujours en bleu. Ici, hit, correspond aux pages vues et visit aux visites.
- ordre_desc : C’est une mise en forme, celle-ci en locurence permet de trier vos résultats de manière décroissante
- page : Il s’agit de la dimension, elle doit être unique, elle est colorée en bleu
- pour_page_info : Il s’agit d’un filtre de dimension, il vous permet de filtrer vos résultats selon une ou plusieurs valeurs précises de dimension. Ici, c’est un filtre portant sur le pagename de vos pages
- par_page_label1 : C’est une segmentation, elle est directement liée à la dimension qui la précéde. Elle permet de choisir la segmentation que l’on souhaite afficher. Ici, ce seront les différentes valeurs de votre label 1 de page qui seront affichés.
- la semaine derniere : Il s’agit de la période de date qui s’applique aux données du widget
Voici un graphique récapitulant pour chaque composant si il est indispensable ou non lors de l’écriture d’une requête (Obli comme obligatoire, Opt comme optionnel)
| Composant | Métrique | Mise en forme | Dimension | Filtre | Segmentation | Date |
| Importance | Obli | Opt | Obli | Opt | Opt | Obli |
Les astuces pour l'écriture des requêtes
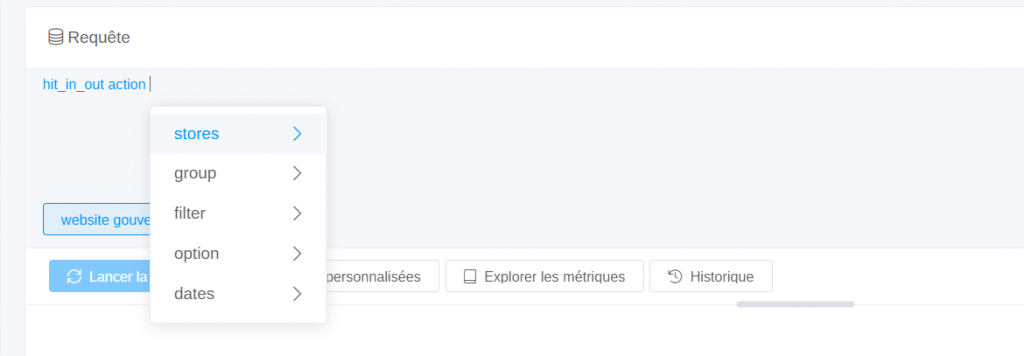
Au fur et à mesure que vous remplissez votre query, Eulerian va vous proposer des listes déroulantes avec des items à sélectionner :

Ces listes déroulantes sont pratiques mais il faut faire attention car elles proposent un très grand nombre de choix et certains d’entre eux ne sont pas fonctionnels. De manière générale, vous retrouverez des listes déroulantes pour chaque catégorie de composant listé plus haut (à noter que store désigne les dimensions, que group désigne les segmentation et que option désigne les mises en forme).