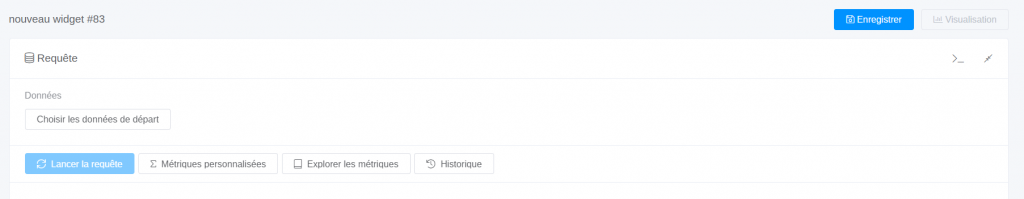
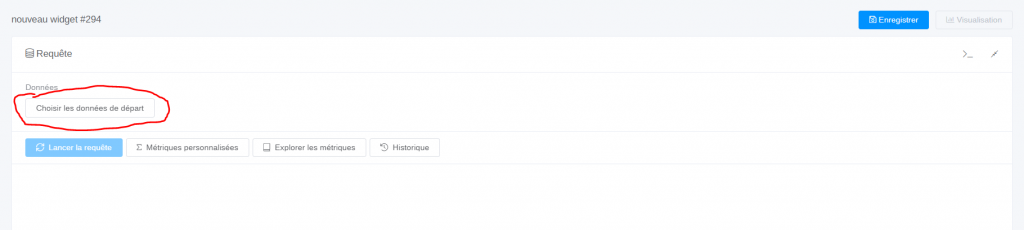
Nous allons voir maintenant comment créer une requête de widget avec la méthode par défaut définie par Eulerian, que l’on appellera « méthode des box ». Voici pour rappel un visuel décrivant votre écran de création de widget via cette méthode :

La sélection du store

- Attribution : cette brique regroupe l'ensemble des dimensions relatives à vos canaux d'acquisition traqués avec des paramètres d'urls. Par défaut, il segmentera vos données en fonction de vos canaux traqués uniquement (donc le SEO, l'accès direct, les referrers ne seront pas présents). Il permet de segmenter votre trafic en fonction de votre campagne d'acquisition, votre solution média, votre bannière de campagne, ..
- Caractéristiques techniques : Cette brique regroupe les dimensions techniques collectées automatiquement par Eulerian. Aujourd'hui, il permet d'accéder à deux stores différents : city ou device. Le store city ne vous permet que de segmenter votre trafic en fonction des villes de connexion de vos utilisateurs. Le store device, quant à lui, vous permet de segmenter vos données en fonction de l'appareil utilisé ou du navigateur internet utilisé par vos internautes.
- Mes actions : C'est la brique qui va vous permettre d'accéder à toutes vos données d'évènements et d'interactions. Cette brique est composée de 3 stores (action, action_parameter et action_parameter_value).
- Mes dimensions personnalisées : C'est la brique qui va vous permettre de croiser des dimensions provenant de plusieurs stores différents. Elle vous donnera accès à l'ensemble des dimensions que vous avez déclarées dans votre Dimension Explorer. Une fois sélectionnée, il vous faudra choisir la dimension 'groupe_par_dimension_(dedimension)' pour retrouver et croiser vos dimensions.
- Tout mon trafic : Ce store vous permet d'afficher vos métriques au global sur tout votre site. Vous avez également la possibilité de segmenter votre donnée en fonction du type d'appareil utilisé ou des sources d'acquisition.
- Mes audiences & Mes clients (CRM) & mes produits : Ces trois briques sont dédiées aux sites ecommerce, nous n'aborderons pas dans ce blog leur utilité.
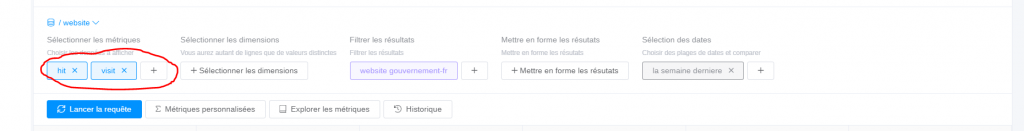
La sélection des métriques
La deuxième étape consiste à choisir la ou les métriques que vous souhaitez visualisez. Ces métriques sont écrites en anglais quelque soit la langue que vous utilisez pour votre interface. Pour connaître les principales métriques d’Eulerian, consultez le glossaire dédié. Les métriques accessibles dans la liste déroulante dépend directement du store que vous avez choisi.

La sélection des dimensions
Les dimensions que vous allez choisir vont correspondre aux données que vous souhaitez afficher. Elles dépendront directement du store que vous avez choisi en première étape.
Voici quelques dimensions qui vous seront utiles et dont l’intitulé n’est pas évident :
- fixed media : Sources d’acquisition (gratuites & payantes)
- custom media : Sources d’acquisition gratuites
- device : Appareil utilisé (ordinateur, mobile, tablette)
- action : Nom de l’évènement
- action parameter : Nom du paramètre d’action supplémentaire
- action parameter value : Valeur du paramètre d’action supplémentaire
Par défaut vous ne pourrez croiser que des dimensions appartenant au même store. Pour pouvoir croiser des dimensions de stores différents, il vous faudra impérativement passer par le store du Dimension explorer (« mes dimensions personnalisées »).
Les dimensions du dimension explorer
Pour rappel, il faut utiliser le store « mes dimensions personnalisées » pour accéder à l’espace du dimension explorer.
Les dimensions du dimension explorer sont accessibles via l’option « groupe_par_dimension_(dedimension). Il faudra impérativement avoir déclarer ces dimensions dans l’onglet dédié (voir prérequis).
L'application des filtres
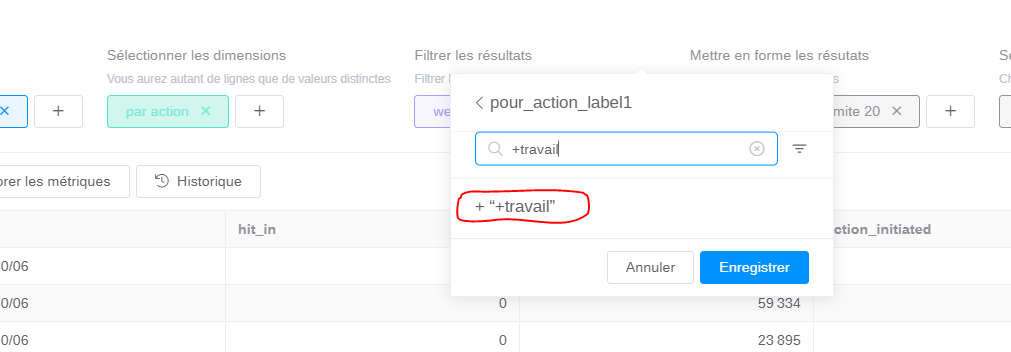
La dénomination pour_{dimension} permet d’appliquer un filtre sur une dimension. Une fois la dimension sélectionnée, une liste déroulante apparaît, permettant de sélectionner les valeurs sur lesquels on souhaite filtrer. Pour définir un filtre de contenance sur une dimension, (toutes les valeurs contenant le mot « travail » par exemple), il faut inscrire le mot en question puis cliquer sur le « +travail » :

Le choix de la date
La dernière étape de création d’un widget ext celle du choix de la date. Par défaut, ce sera la smaine dernière qui sera sélectionnée par Eulerian. Vous avez la possibité de choisir une période de date prédéfinie en utilisant l’une des options définies par Eulerian, ou bien vous pouvez également choisir une période personnalisée via l’option « du DD1_/_MM1_/_YYYY1_au_DD2_/_MM2_/_YYYY2.
Vous avez également la possibilité de choisir plusieurs périodes de date afin de comparer ces périodes au sein d’un même graphique.